
ワードプレスを独自SSL設定し、運営するブログをhttpからhttpsに変更した後、ブラウザ上から確認してみると、以下のように注意マークが出ていることがあります。
![]()
ページの中身が完全にhttpsばかりだと、緑色の鍵マークが表示されますが、
httpとhttpsが混ざっている混在コンテンツの場合、黄色の注意マークが出てきます。
ブラウザによっては「!」マークのみが表示されます。
![]()
これらのマークの意味としては、「このページ一部SSL化できていないものも含まれています」というもの。
現時点で、この注意マークは「混在コンテンツですよ」というお知らせであって、なにかペナルティがあるというわけではないですが、このまま…というのも気になりますよね。
でも、いざ修正しようと思っても、ページ自体はキチンと表示されているので、どこが原因となっているのか、どこを直せばいいのか分からない…ということ。
そこで今回は、SSL対応で鍵マークにならない、注意マークを消したいけど、どこをチェックすれば完全なSSL化ページになるかについてご紹介していきます。参考にしてみてください。
SSL化設定で混在コンテンツを確認するために使うブラウザ
今回ご紹介する方法はブラウザ上から混在コンテンツをチェックする方法になります。
ブラウザは、ChromeもしくはFirefoxを使用します。
まずは、ChromeかFirefoxで該当のページを表示させます。
該当ページを表示させたら、「F12」キーを押します。そうすると、画面右側もしくは下部にコンソール(Console)が表示されます。

このコンソールで混在ページの詳細を見る事ができます。
Chromeで混在コンテンツを確認する方法
Chromeで該当する混在コンテンツを表示し、「F12」キーを押すと要素の検証が表示されます。
このなかの、「Console」をクリックします。
(「Console」の表示がない場合は、右端に「>>」マークがあるので、そちらをクリックするとConsoleが出てきます。)
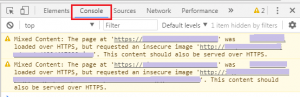
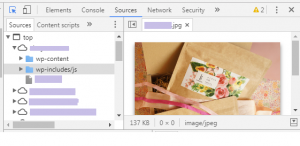
そうすると、Consoleタブが開き、以下のように表示されます。

この中の黄色の注意マークがでている箇所が、httpの状態になっている部分です。
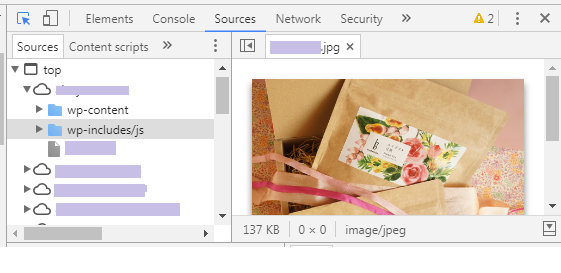
Chromeの場合は、該当箇所(httpの部分)をクリックすると、以下のように原因となっている画像やソースが表示されます。

Firefoxで混在コンテンツを確認する方法
Firefoxで該当する混在コンテンツを表示し、「F12」キーを押すと要素の検証が表示されます。
このなかの、「コンソール」をクリックします。
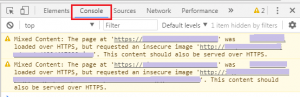
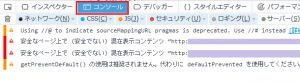
コンソールタブが開きますので開くと、以下のように表示されます。

Firefoxの場合は、赤色で「安全なページ上で(安全でない)混在表示コンテンツ」と出てきます。
その後ろに混在している箇所の詳細が表示されます。
https対応させたのに反映しないときの対処
ブラウザ上で確認して、混在コンテンツを突きとめてhttpからhttpsに修正したのに、注意マークが出ている…という時は、ブラウザが古い情報を表示させてる場合がありますので、キャッシュを削除してください。
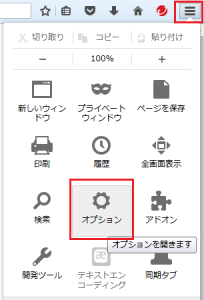
Firefoxの場合は、画面右上の「三」マーク→オプションを順にクリック。

オプション画面が表示されるので、「プライバシー」、「最近の履歴を消去」を順にクリックします。

「キャッシュ」を選択して、消去します。
SSL化設定したページの混在コンテンツの見つけ方まとめ
SSL化設定した際には、鍵マークが付いたか、全ページを確認することをおすすめします。
個別ページがSSL対応できていても、トップページがまだ…だったり逆のパターンもあります。
既に多くの記事がある場合、ページ毎に確認するのは骨が折れますが、
コンテンツの読み返しも兼ねて少しずつやっていくのがよいですね。